Meteor Slides – Simple Slider Plugin
Image sliders seem to be the cool “in” thing that everyone wants. They’re splashy, flashy and do make a big visual impact. However, all that splash and flash often comes with the costs of a slower site and maybe a bit of a hit on our SEO efforts.
The SEO issues are unclear, though it seems Google may be putting less importance on textual content being above the fold. I’ve read lots of opinions but not seen much real data. I generally try to make sites that follow whatever vague guidelines Google deems to share with us. But, let’s face it, visitors come first. And, clients, who demand the latest shiny new thing, ultimately have the last say on our projects.

For me, it was trying to bring new life into a somewhat stale site. The pictures are mostly mine, so I have much more control over image size. A number of competing sites were using sliders and I thought it might be worth using a simple slider plugin. Little did I know what I was getting myself into.
Searching for a simple slider plugin
I guess I expected to install a simple slider plugin, upload a few pictures and have something fairly decent within an hour or two. The sheer volume of different plugins quickly told me how naive I was. I don’t care about who is the best, most popular or most widely advertised; it’s about what works and what does not put my site or the server it resides on at risk.
Most of the slider plugins I tried came with a great deal of overhead. One had so many CSS files that it was virtually impossible to change even something as basic as the color of the slider text and heading. And no, I repeat no, I do not want to be forced into using an H1 tag for slider titles. Change fonts? Forgetaboutit. And, more often than not, changing one thing would virtually destroy something else.
Quite a few of the plugins were what amounted to crippleware. Just about all the cool features were reserved for the paid version and the documentation was pretty much only available for paying customers. Here’s a news flash…if I can’t get the simple version of your plugin to work, without all the bells of whistles of the premium version, chances are good that I will assume your premium version doesn’t work either.
Whew. What should have taken a couple of hours turned into several days of installing and uninstalling plugins. All I wanted a plug and play, simple slider plugin that I could have up and running in an hour or so. I didn’t need 100 different ways for the slides to transition. I didn’t need overlays, underlays and whatever else they claimed they did better. I just needed something I could get to work and didn’t load 50 bazillion files on every page where the slider appeared.
WordPress slider plugin & a sophisticated custom slider alternatives
I finally found a simple WordPress slider plugin. It seems to work well, has quite a few options and is nicely documented. The developer offers great support too. It does add a few more files than I would have liked (might be a bit of the nature of the beast), but my slides load quite quickly and I could actually make all of the changes I wanted. This post is my review of that plugin.
Olaf has another option. For those of you who don’t like using plugins and are prepared to do more than just editing a few CSS files, he has a very sophisticated slider solution that I think you’re going to really like too. Our next post will tell you more about Olaf’s WordPress slider solution and how implement it.
Meteor Slides

Meteor Slides is a free simple slider plugin but don’t let the cost fool you. This simple slider plugin offers many of the same features the fancy, yet incomprehensible ones do. There are 27 graphical transition features and you can identify the number of slides, the slide height, slide width, transition speed and slide duration. It also offers Previous/Next and numerical navigation options. There is no limit on the number of slideshows you can create and you can use one set of settings throughout your site or override them through the use of metadata within the template tag or shortcode.
When you visit the plugin download page on WordPress.org, you’ll see a video overview. Unlike some of the other slideshow videos I saw, this one offers a quick tutorial on the program.
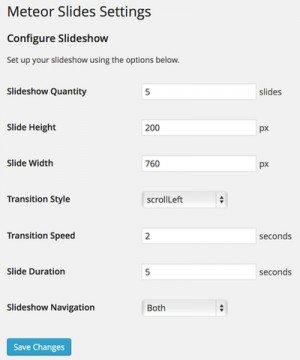
 Setting up Meteor Slides
Setting up Meteor Slides
This screenshot shows the settings you can have for your slideshows with Meteor Slides. Pretty self-explanatory.
A nicely done little feature is that the “Add Slideshow” section of that page (not shown) tells you how to add the slideshow functionality with PHP, shortcode or as a widget. It also includes a link to the Meteor Slides homepage as well as the WordPress.org Meteor Slides support forums. I have wasted so much time with other plugins hunting all over for that information. Thank you Josh for putting that info on the settings page. Hopefully, other plugin developers will follow your lead.
Meteor Slides makes use of custom post types to create individual slides. Basically, each slide consists of a slide title, a slide image and a link to the appropriate page. Just like posts and categories, you simply add each slide in one or more slideshows. Just leave the slide link blank if you don’t want the slides to be clickable and link to other parts of your site.
Category confusion
I learned the hard way that this custom post/category strategy has a small flaw. It created a mess when I gave a slideshow the same name as an existing category. My suggestion would be to name each slide and each slideshow uniquely and make sure the slugs were unique. I generally name my slideshows slide-x, where x is the topic or category where I will be using the slideshow. I name my slides “x slide.”
If you plan on modifying your slide show to include text overlays with the title, you may need to create a different naming convention for the slide names.
Adding & modifying slides
Once you have created slides and slideshows, you can simply add or remove slides/posts as needed. Works great for holiday and other temporary promotions. Create the slide and simply turn it on or off by adding or removing it from your slideshow(s). It remains in the list of available slides, ready for the next time you need it.
Slides are displayed in descending chronological order. Changing the date of the posts is the main way to rearrange the order of the slides. If you have a lot of slides, you could also install a plugin like Post Types Order.
Meteor Slides support
The developer, Josh Leuze, was quick to respond to my questions and a quick look at the plugin support page shows Josh responding to every post. He also has a number of detailed tutorials on his site. The support and documentation for Meteor Slides is outstanding for any plugin but exceptionally so for a free one.
Customization
Josh has approached this entire plugin with people like me in mind. I generally have to change everything around to fit my vision. I know some PHP and often edit themes to the point where the original designer might have trouble recognizing it. That said, I am not a PHP programmer like Olaf. While he builds his own slider solution, I modify a simple slider plugin like Meteor Slides.
I found working with Meteor Slides a pleasure. It’s set up where your can copy and replace the default template with one you can save in your theme’s directory.
This simple slider plugin provides quite a few options to modifying the presentation without having to modify the template. For the most part, you will only need to modify the template if you want to add a caption or title or open linked slides in a new window.
In conclusion
The Meteor Slides image slider plugin is a great choice to quickly and easily implement image sliders. It has a nice amount of features without requiring hours to figure out all of the different options. Even though it is easy to work with, the developer offers a number of detailed tutorials and is quick to respond to questions on the WordPress.org support forums.
It is, however, a plugin. I know for some of you that’s a bit of a dirty word. (Don’t worry, Olaf will offer a slider solution for you.)
I did have a bit of trouble trying to add the post excerpts and titles for the slides. I could not seem to get the text to go the entire width of the slide which therefore limited the available space. I could have fiddled with the text to keep it short or asked for help with the code fixes. I just opted to add the titles to the slides instead.
The cross-category confusion is a small price to pay for the simplicity of how slides are added to slideshows. With a little planning, it’s easy to keep it from becoming an issue.
Overall, if one needs an image slideshow and doesn’t mind using a plugin, I heartily recommend giving Meteor Slides a try.
Published in: WordPress Development

 Setting up Meteor Slides
Setting up Meteor Slides
Hey Michele, awesome post here. As a fellow slider plugin developer, I love the simplicity of Meteor Slides and its focussed approach.
Feel free to give my own slider plugin a try, Easing Slider. Like Meteor Slides, it’s highly focussed and quick, but comes with a little more customisation and should require less developer skills to use. Check it out, it’s free :)
Hi Matthew,
the slider plugin looks great and the free features should be enough for most users. Strange is that I didn’t found your plugin before. I did lot of research before (for an article on my dutch language website). I’m sure I will try it some time. Soon we will post an article about how to build a simple slider using a custom post type and other WP functions. I’m sure you will like my way how I solved the inclusion of CSS/JS files. Stay tuned…
PS. I changed your links a bit ;)
@Matthew, today I have (finally) published my tutorial about the a slider for WordPress without using a WP plugin. Check how I solved the inclusion of the Flexslider library files. I’m sure you will like it that way. Maybe somthing for your plugin, too?